List All the Notes
Now that we are able to create a new note. Let’s create a page where we can see a list of all the notes a user has created. It makes sense that this would be the homepage (even though we use the / route for the landing page). So we just need to conditionally render the landing page or the homepage depending on the user session.
Currently, our Home containers is very simple. Let’s add the conditional rendering in there.
 Replace our
Replace our src/containers/Home.js with the following.
import React, { Component } from "react";
import { PageHeader, ListGroup } from "react-bootstrap";
import "./Home.css";
export default class Home extends Component {
constructor(props) {
super(props);
this.state = {
isLoading: true,
notes: []
};
}
renderNotesList(notes) {
return null;
}
renderLander() {
return (
<div className="lander">
<h1>Scratch</h1>
<p>A simple note taking app</p>
</div>
);
}
renderNotes() {
return (
<div className="notes">
<PageHeader>Your Notes</PageHeader>
<ListGroup>
{!this.state.isLoading && this.renderNotesList(this.state.notes)}
</ListGroup>
</div>
);
}
render() {
return (
<div className="Home">
{this.props.isAuthenticated ? this.renderNotes() : this.renderLander()}
</div>
);
}
}
We are doing a few things of note here:
-
Rendering the lander or the list of notes based on
this.props.isAuthenticated. -
Store our notes in the state. Currently, it’s empty but we’ll be calling our API for it.
-
Once we fetch our list we’ll use the
renderNotesListmethod to render the items in the list.
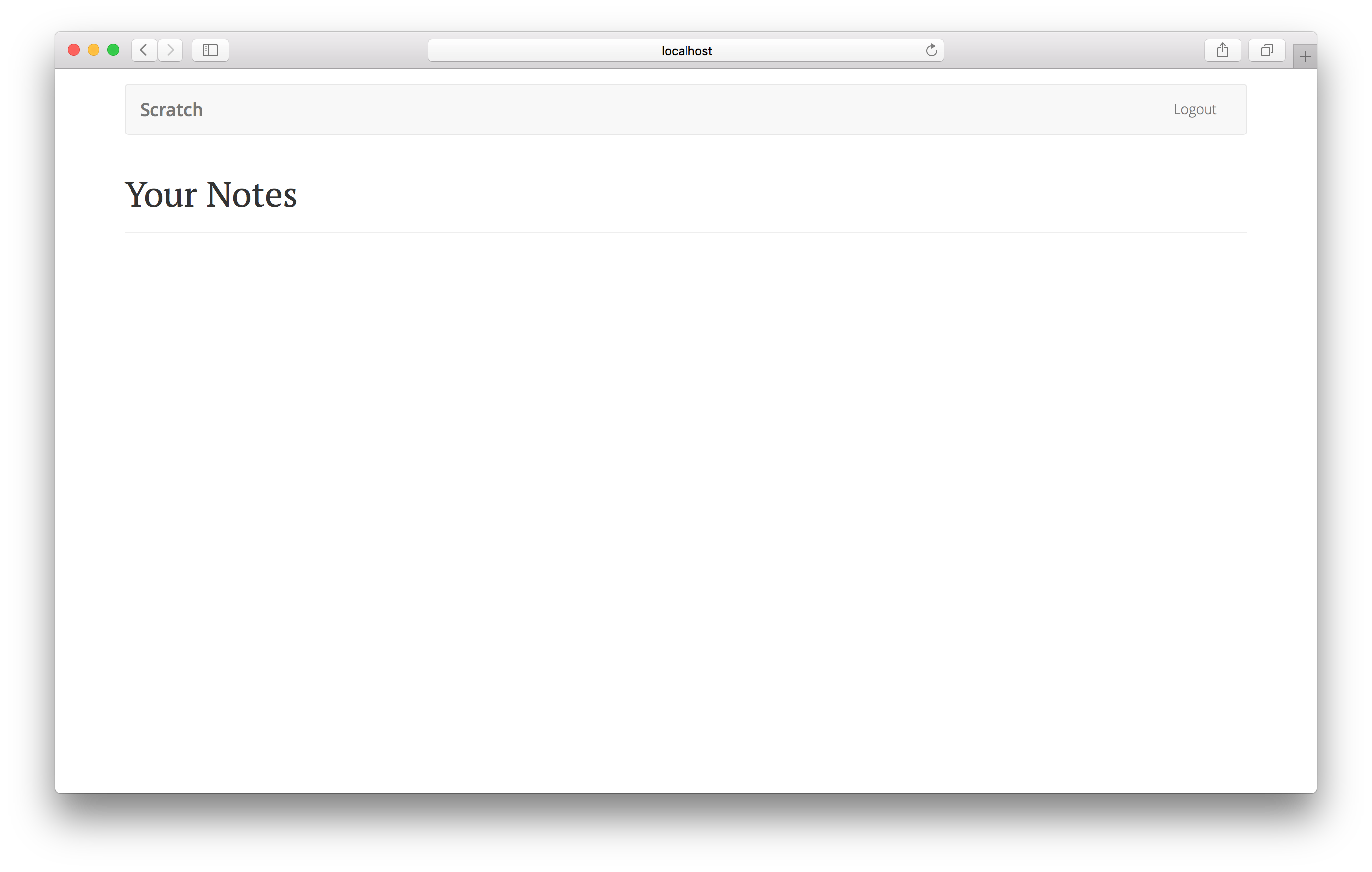
And that’s our basic setup! Head over to the browser and the homepage of our app should render out an empty list.

Next we are going to fill it up with our API.
If you liked this post, please subscribe to our newsletter and give us a star on GitHub.
For help and discussion
Comments on this chapterFor reference, here is the code so far
Frontend Source :list-all-the-notes